Better fullstack-safe than hacked-sorry 😣
Discover a set of strategies to properly secure your Next.js app with NextPatterns.

You think you're safe, but are you really?

Next.js deep integration between the client and the server makes developing
fast JavaScript applications a breeze.
And it's also the worst nightmare of your security team.
Which computations happen in the safe sanctuary that is the server or in the
untrusted end user's browser?
Speaking of end users, are you sure their data can't leak, say from an incorrect
usage of the shared "unstable_cache"?
Is your paid content really paid if power users can bypass what you think is
a layout-level security check?
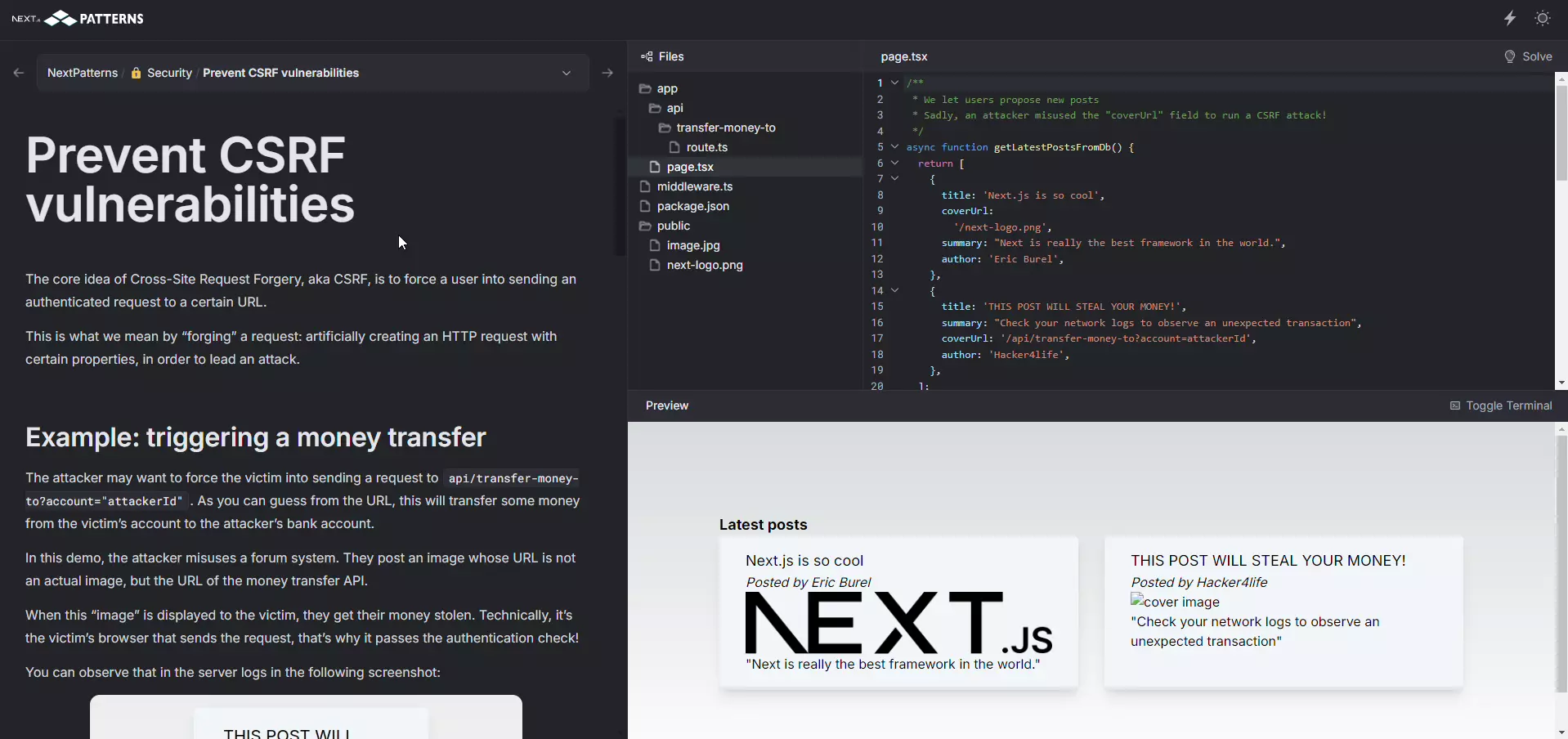
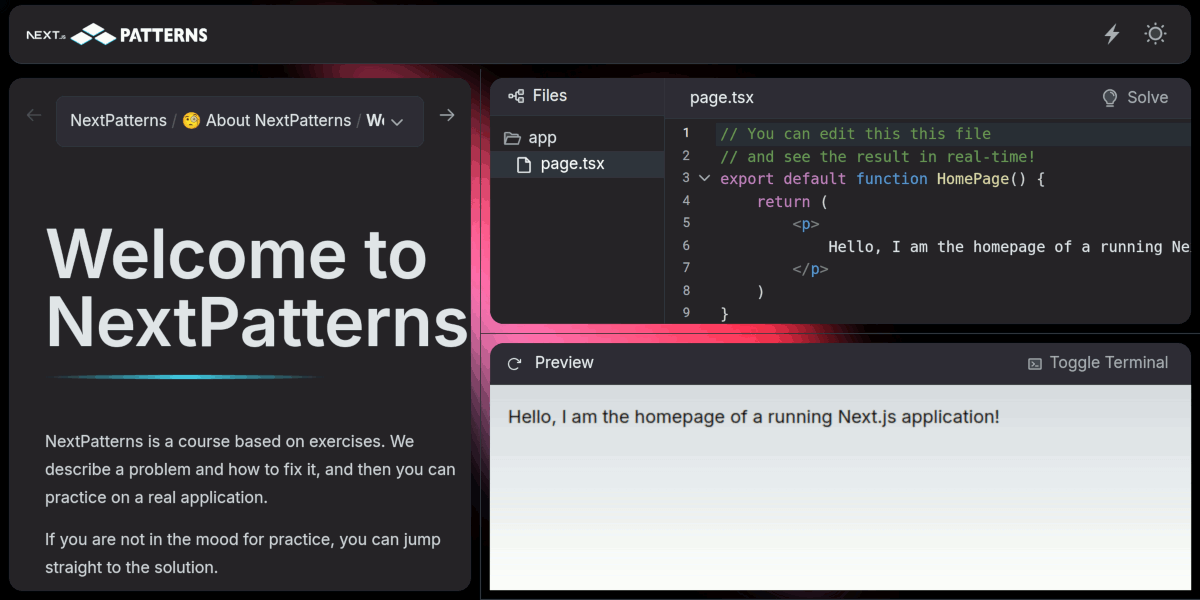
What does this course offer you?
We'll turn you into a cybersecurity ninja!
This course is a thorough exploration of the security mechanisms you'll want to setup in a production-grade Next.js application and the ones you'll want to avoid. We will go over both security from the point of view of the user with authentication and data leak prevention, and operational concerns such as auditability and prevention of most common threats.
Each developer on StackOverflow will propose their own little trick to fix security problems, but they don't explain properly which solution should be used in each specific situation.